
En octobre 2020, Google a mis en ligne la quatrième et dernière version en date de son outil phare Google Analytics : GA4.
Il y a quelques temps, Google a annoncé que GA3 (la version précédente) ainsi que les données qui y sont contenues resteront accessibles jusqu’au 31 juillet 2023. Dépassé cette date, toutes les nouvelles données seront disponibles uniquement sur la nouvelle version de l’outil.
Si vous souhaitez continuer à utiliser Google Analytics, vous serez donc dans l’obligation de passer à la version GA4, et il est important de le faire dès maintenant ! En effet, comme précisé précédemment, vous n’aurez plus accès aux données antérieures. Autrement dit, plus tôt vous effectuerez le changement, plus vous récolterez de données sur la nouvelle version.
Alors comment migrer vers Google Analytics 4 ? On vous explique la démarche en détail !
Connaître la version de l’outil que vous utilisez
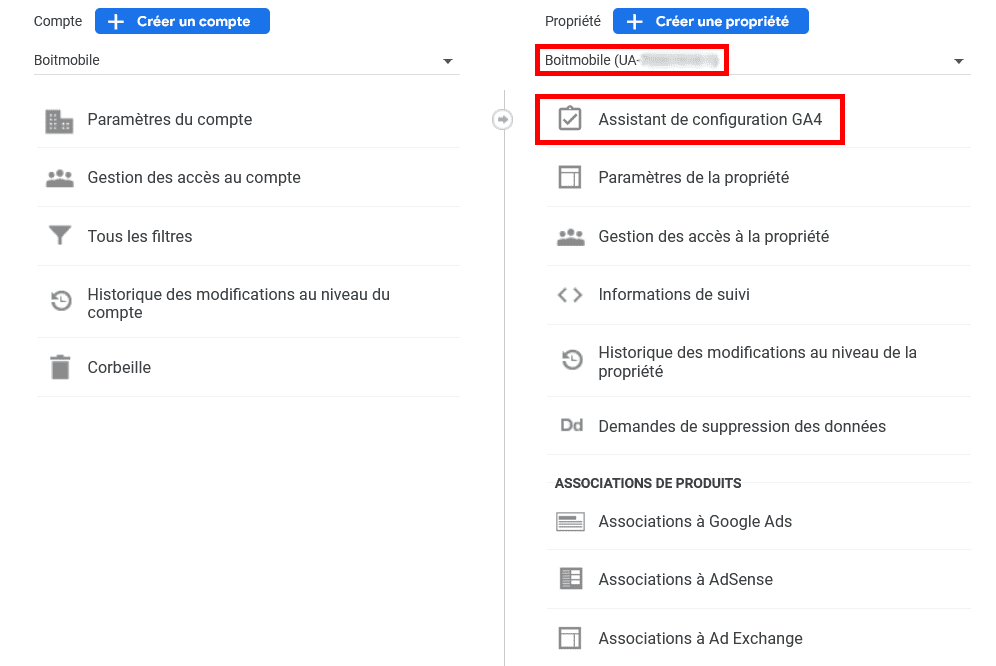
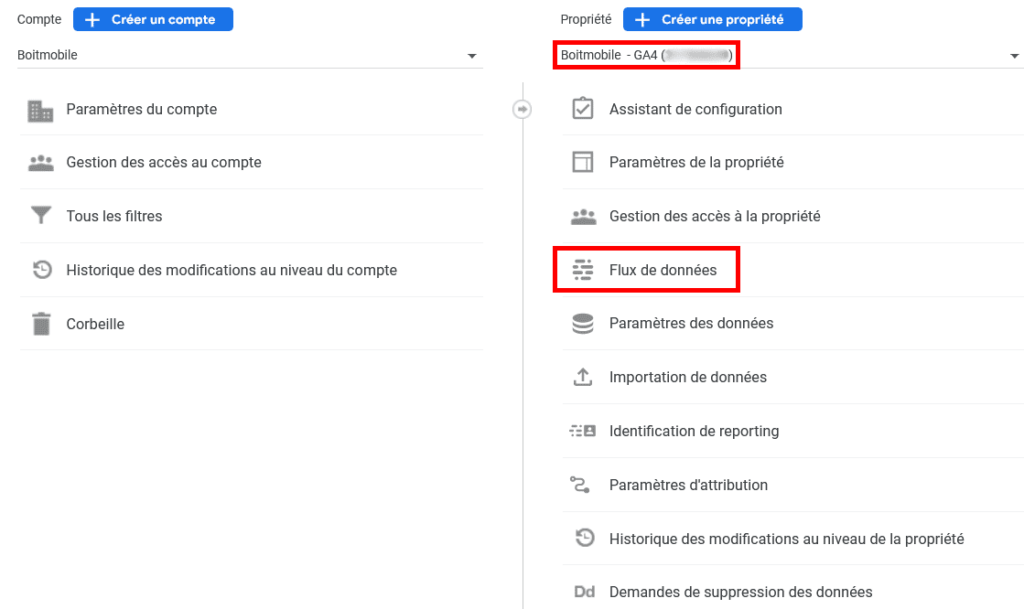
Il est possible que vous utilisiez déjà la dernière version de Google Analytics sans le savoir. Pour le vérifier, dirigez-vous vers l’onglet dans ⚙ Administration situé en bas à gauche de votre écran lorsque vous êtes sur Google Analytics. Dans ce menu, vous trouverez les éléments ci-dessous :
Si vous êtes sur la version GA3 :
– Votre identifiant commence par « UA- » ;
– L’intitulé Assistant de configuration GA4 est présent.

Si vous êtes sur la version GA4 :
– Votre identifiant contient la mention GA4 suivi de plusieurs chiffres entre parenthèses ;
– L’intitulé Flux de données est présent.

Maintenant que vous vous êtes assurés de la version que vous utilisez, voyons comment passer de GA3 à GA4.
Passer de GA3 à GA4
Avant de débuter l’installation de la nouvelle version, vous devez connaître la manière dont le suivi de Google Analytics est fait sur votre site. Pour ce faire, allez sur votre site, faites un clic droit puis sélectionner Code source de la page (ou Afficher le code source selon votre navigateur).
Un nouvel onglet s’ouvre, vous devez maintenant chercher si la mention « analytics.js » ou « gtag.js » est présente. Pour gagner du temps, faites un CTRL+F et écrivez l’une des deux mentions. Si elle n’apparaît pas, testez avec l’autre.
Maintenant que vous avez cette information, nous pouvons passer à l’étape suivante.
Rendez-vous sur le Google Analytics de votre site, et allez dans ⚙ Administration. Vérifiez dans les colonnes Compte (celle de gauche) et Propriété (la deuxième colonne), qu’il s’agit bien des éléments que vous souhaitez modifier.
Cliquez sur la rubrique intitulée Assistant de configuration GA4 située en haut de la colonne Propriété. Ici, trois messages différents peuvent apparaître :
– « Vous n’avez aucun droit de modification. Contactez l’administrateur de votre compte. »
Dans ce cas, vous ne pouvez pas continuer car votre compte ne possède pas le rôle d’éditeur pour cette propriété ;
– « Vos propriétés ont bien été associées. »
Dans ce cas, cela signifie que vous utilisez déjà la version GA4. Vous n’avez donc pas besoin suivre le reste des instructions ;
– « Vous utilisez actuellement une propriété Universal Analytics. Pour profiter du futur d’Analytics, configurez une propriété Google Analytics 4 ci-dessous. »
Dans ce cas, suivez la suite des instructions.
Cliquez sur le bouton bleu Démarrer situé en-dessous de « Je souhaite créer une propriété Google Analytics 4 ».
Vous devez ensuite activer la collecte de données sur votre site. Deux alternatives possibles :
– Si votre site utilise « gtag.js », vous n’aurez qu’à cocher l’option « Activer la collecte de données à l’aide de vos balises existantes. » En effet, cette balise peut être utilisée pour les deux versions de l’outil.
– Si votre site utilise « analytics.js », vous allez devoir ajouter la balise « gtag.js ». À noter que vous pouvez garder la balise « analytics.js » afin de continuer à récolter les données pour GA3 jusqu’à sa fermeture.
Enfin, cliquez sur le bouton bleu Créer une propriété.
Comment l’intégrer sur votre site
Afin de finaliser le passage de GA3 à GA4, il vous reste l’étape d’intégration. Pour trouver le code à intégrer, retournez dans la section 
En-dessous de « Instructions de taggage », cliquez sur Ajouter une nouvelle balise sur la page > Global Site Tag (gtag.js). La balise à intégrer correspond à tout le code apparaît à l’écran.
Celui-ci commence par :
Global site tag (gtag.js) - Google Analytics
Et finit par :
/script
Copiez le code et collez-le après la balise head sur l’intégralité des pages de votre site.
Vous voilà officiellement passés à GA4, la nouvelle version de Google Analytics (GA4). Si vous souhaitez en apprendre plus sur l’outil, découvrez notre article en cliquant ici !
Article rédigé par Quentin